cartInteraction
Cart interaction API enables yottly to track visitor manipulation with shopping cart and is necessary for abandoned cart trigger to work.
diffAnalytics.cartInteraction(params)
- params =
{ content: [ product, ..., product ], onOrderPage: boolean } - product =
{ productId: productId, amount: amount } - productId – string id of a product from the product feed
- amount – number of products or weight of the product (e.g., in case of food) in the cart to determine total value of the cart (this field is optional and if omitted, 1 is assumed)
- onOrderPage –
true/falseidentifier of order page (this field is optional and if omitted,falseis assumed)
The content array contains full cart content and the method should be called whenever visitor interacts with his/hers cart. It is recommended to call this method on every page load in order to avoid the issues with unexpected behavior of browsers.
When a visitor finishes an order, the method should be called with an empty content.
onOrderPage should be true whenever the visitor is on any order page such as eshop.com/cart, eshop.com/checkout, eshop.com/purchase etc. This helps us to distinguish order pages so that lost calls with empty content after finishing an order were treated. It is recommended to call the method with onOrderPage=true only on pages immediately before the redirect to payment gateway in order to minimalize unnecessary omitting of abandoned carts.
Full example:
A customer had 2 items “soap-1” and “soap-2” in the cart. Now the customer added 2 pieces of product ID “shampoo-1” on the order page:
var content = [ { productId: "soap-1", amount: 1 },{ productId: "soap-2", amount: 1 },{ productId: "shampoo-1", amount: 2 } ]var onOrderPage = truediffAnalytics.cartInteraction({ content: content, onOrderPage: onOrderPage })
Validate your implementation
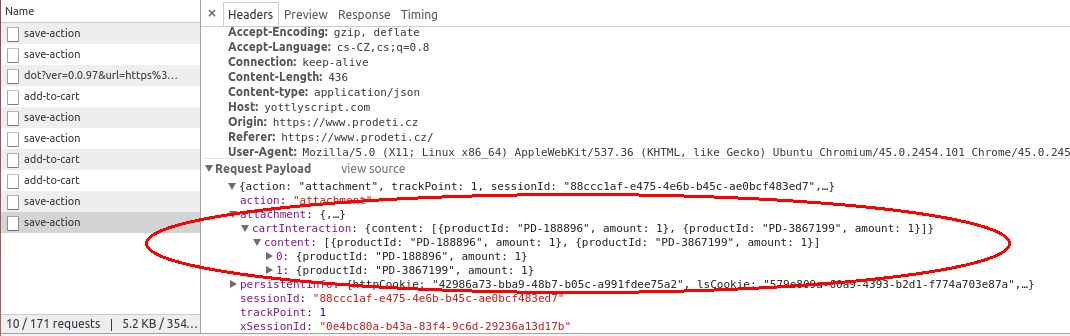
Go to the browser console, select Network and one of the save-action requests should contain cartInteraction in the attachment containing full cart content whenever visitor interacts with the cart. Please pay attention to correct spelling.
If you call cartInteraction without onOrderPage argument, the attachment should look like this:
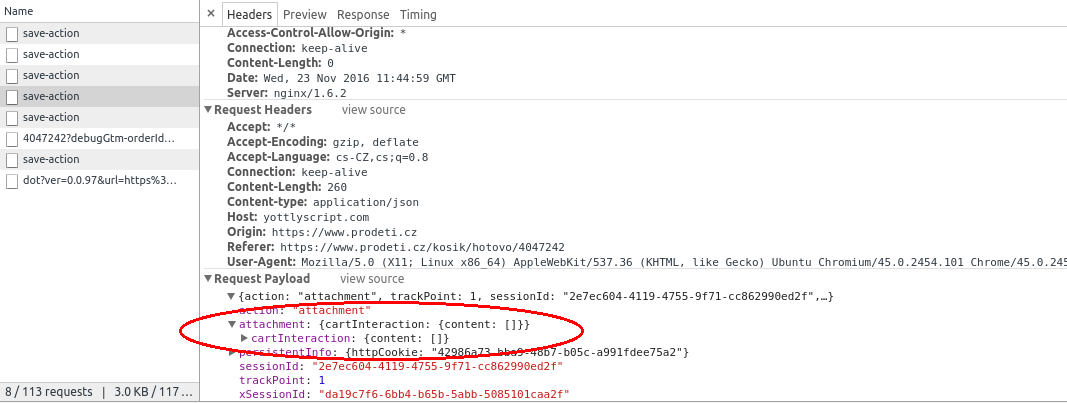
When a visitor finishes an order (i.e., when the thank-you-page is loaded), the method should be called with an empty content.