Integration guide – integration via javascript API
Yottly javascript API allows web developers to integrate personalization directly into e-shop page layout.
Prerequisites
Before starting with web personalization always make sure that SmartPoint – Yottly script tracker script is installed properly on your web pages.
You can check that from the javascript console by checking that diffAnalytics object is accessible in the global scope.
All scripts including smartPoints and web personalisation methods should be implemented on the same place – GTM or eshop platform backend! Otherwise there might be problems with web personaliser’s response due to asynchronous behavior of GTM. You can easily manage such behavior by using onload queue.
Personalisation object
All personalisation features are accessed via the personalization object which is instanced by calling personaliser method in diffAnalytics object:
var yPers = diffAnalytics.personaliser("campaignName");
The campaignName is a string identifying your campaign. It is useful if you want to A/B test different styles or placements – for example: “top right” or “fancy header”.
The personalisation object provides following methods for page personalization:
- personalisedComplements(params, callback)
- personalisedSubstitutes(params, callback)
- personalisedHomepage(params, callback)
- basketComplements(params, callback)
- activeOnlineCampaigns(params, callback) – see How to implement Time Campaings
The argument params is a json object with parameters specific for each method.
The argument callback is a function of two argument (an error object and a personalisation result). If a personalisation call is successful, the error argument is null and result contains personalisation result. If there was an error or the backend didn’t respond quickly enough, the error argument contains object with the error message and the personalisation result is null.
personalisedComplements(params, callback)
Complements style recommenders are suitable for cross-sell recommendation.
For example, when a visitor browses smart phones, the recommender will try to recommend earphones or phone cases.
NOTE: In order to complements style recommenders work properly, the order feed must be available to yottly.
params = { count: n } where n is the number of products to recommend (Yottly always returns at most n recommendations, i.e., you can get less than n products if there is not enough on stock products appropriate for the customer)
callback = function(err, result) { ... }
result = { recommendation: productArray, encodedQueryParams: queryParams }
The elements of productArray have the following form:
{
"id": "product-167802",
"name": "Name of the product",
"price": 2131,
"price_before": 5774,
"formattedPrice": "2 131 Kč",
"formattedPrice_before": "5 774 Kč",
"image": "http://www.shop.com/product-167802-image1.png",
"url": "https://www.shop.com/product-167802?yottly_online=default&yottly_recommender=personalised-complements",
"originalUrl": "https://www.shop.com/product-167802",
"brand": "A brand",
"interactionParams": { productId: "product-167802", yottlyOnline: {campaign: "default", recommender: "personalised-substitutes"}}
}
and all fields come from the current shop product feed with the following exceptions:
The image field may be url to yottly image resizing service.
The url field is decorated by query parameters containing additional tracking codes. Those are necessary for Yottly to be able to track personalizations performance.
The formattedPrice and formattedPrice_before are localized forms of “price” and “price_before” according to the eshop settings in Yottly.
The interactionParams field serves a tracking purpose in situations where a user interacts with the recommended product not via direct clickthrough, but via javascript. An example of such interaction may be the case, where user may directly add the recommended product to the shopping basket or displays the product detail without leaving the page. On such interaction diffAnalytics.productInteraction(interactionParams) should be called.
If you don’t want to use provided url directly (but, for example, query your own backend with product id to get additional information) attach queryParams to the product url.
queryParams contains a string in the form: "yottly_online=default&yottly_recommender=personalised-complements" and is already url-encoded.
Tracking customer interaction
Overall, you have 3 possibilities how to let us know about the interaction with our recommendation:
- Use the
urlfield directly. - Use your own url and attach queryParams.
- Use your own url (or
originalUrlwithout any Yottly query parameters) and call the functiondiffAnalytics.productInteraction(interactionParams)
personalisedSubstitutes(params, callback)
Substitutes style recommenders recommend products in which the visitor may be also interested.
For example, when a visitor browses smart phones, the recommender will recommend similar ones.
The params and callback arguments are same as in the case of personalisedComplements method.
personalisedHomepage(params, callback)
The homepage recommender is suitable for a homepage placement, where visitor often comes back after some period of time.
The params and callback arguments are same as in the case of personalisedComplements method.
basketComplements(params, callback)
The basket recommender is suitable for a page with basket content or a page where a visitor is about to make an order.
params = { count: n, content : [ "product-id-1", "product-id-2", ... ] }
where n is the number of products to recommend and content is the visitor’s current basket content. Each product id must identify a product from the product feed.
The callback argument is same as in the case of personalisedComplements method.
NOTE: In order to complements style recommenders work properly, the order feed must be available to Yottly.
Order tracking
Yottly measures the personalistation performance in terms of clickthrough rate and revenue.
The clickthrough rate is measured automatically if you use product urls provided by the recommender or attach query parameters as described above.
To measure revenue performance, order tracking needs to be implemented by calling the order(orderInfo) method of the base diffAnalytics object when a user makes an order (on a thank you page for example). See the integration of order function.
Quick Example
Try it in your console!
var yPers = diffAnalytics.personaliser("campaignName");
var result = 0
yPers.personalisedHomepage({count: 6}, function(err, data) {result=data})
result.recommendation
result.recommendation[1].interactionParams
Full Example
Create personalisation object with the campaign name “campaignName” and get 10 products for personalisation of homepage
var yPers = diffAnalytics.personaliser("campaignName"); yPers.personalisedHomepage({ count: 10 }, function (err, result) { if (err) { // deal with an error } else { // result: object { recommendation: [array of products], encodedQueryParams: queryParams} // result.recommendation: array of recommended products in following format: // { // "id": "product-167802", // "name": "Name of the product", // "price": 2131, // "price_before": 5774, // "formattedPrice": "2 131 Kč", // "formattedPrice_before": "5 774 Kč", // "image": "http://www.shop.com/product-167802-image1.png", // "url": "https://www.shop.com/product- 167802?yottly_online=campaignName&y ottly_recommender=personalised -homepage", // "brand": "A brand" // "interactionParams": { productId: "product-167802", yottlyOnline: {campaign: "campaignName", recommender: "personalised-homepage"}} // } // Use url of recommended products or, if you want, use only ID of products and attach queryParams to the product url //If the product was added to cart without pageload or the user clicked on the recommended product and you did not use queryParams nor our url field //call diffAnalytics.productInteraction(interactionParams) with interactionParams from the recommended product (it is up to you to handle these parameters)} });
Full GTM Example
Full example of Yottly scripts implementation via GTM.
<script src=”//yottlyscript.com/script.js?tp=1″>/script>
<script>
var yPers = diffAnalytics.personaliser(“campaignName”);
yPers.personalisedHomepage({ count: 10 }, function (err, result) {
if (err) {
// deal with an error
}
else {
// result: object { recommendation: [array of products], encodedQueryParams: queryParams}
// result.recommendation: array of recommended products in following format:
// {
// “id”: “product-167802”,
// “name”: “Name of the product”,
// “price”: 2131,
// “price_before”: 5774,
// “formattedPrice”: “2 131 Kč”,
// “formattedPrice_before”: “5 774 Kč”,
// “image”: “http://www.shop.com/product-167802-image1.png”,
// “url”: “https://www.shop.com/product-167802?yottly_online=campaignName&yottly_recommender=personalised-homepage”,
// “brand”: “A brand”
// “interactionParams”: { productId: “product-167802”, yottlyOnline: {campaign: “campaignName”, recommender: “personalised-homepage”}}
// }
// Use url of recommended products or, if you want, use only ID of products and attach queryParams to the product url
//If the product was added to cart without pageload or the user clicked on the recommended product and you did not use queryParams nor our url field
//call diffAnalytics.productInteraction(interactionParams) with interactionParams from the recommended product (it is up to you to handle these parameters)
}
});
</script>
Validate your implementation
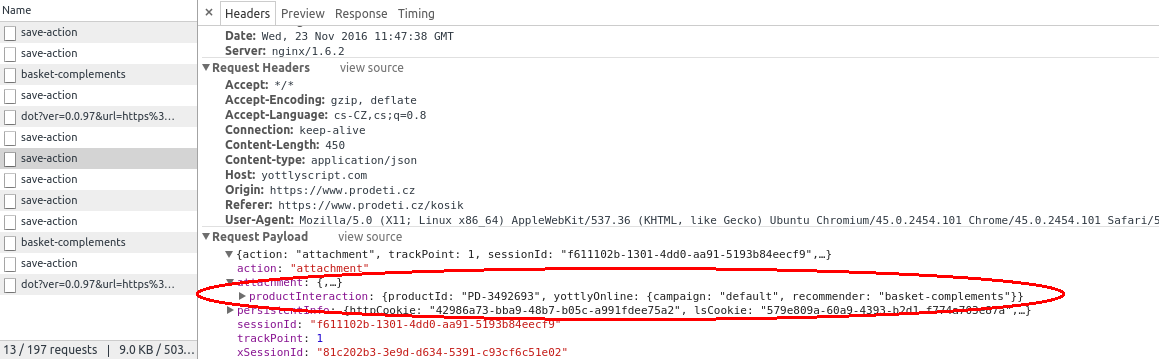
Go to the browser console, select Network and one of the save-action requests should contain productInteraction in the attachment containing interactionParams whenever visitor click on the recommended product by Yottly. Please pay attention to correct spelling.