Yottly editable templates
-
Make your e-mail templates easily editable by adding class .yottly-editable to your templates. Thanks to this you can easily edit CSS styles, change URL addresses, images, edit texts and more directly in Yottly app.
-
To make your template editable you need to add to each tag classes below, which signifies that tag is editable
- To make your e-mail templates editable directly in Yottly app you need to add to HTML elements attribute “class”.yottly-editable. Thanks to this Yottly can recognize that an element is editable and it can proceed it
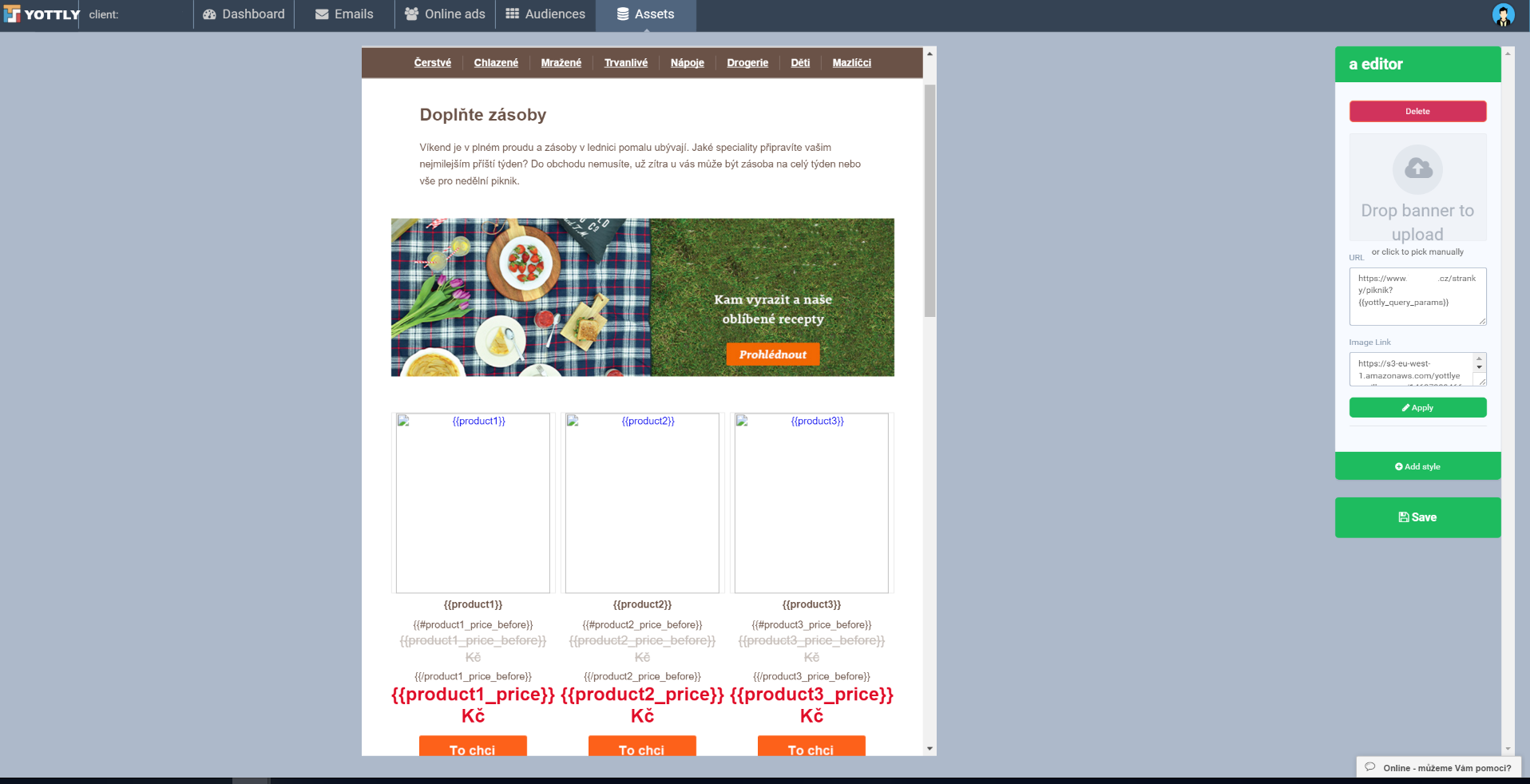
- After using yottly-editable class in your HTML elements you will be able to use for template’s editing an editor which you can see on the image below. Adding and editing components is here very intuitive and based mostly on adding direct links on images or products
.yottly-editable
- If you want to make your element editable for Yottly you need to add to atribute “class” the value yottly-editable. The values below will work only in case the value yottly-editable will be specified. This allows Yottly to recognize that CSS styles for every element. can be edited as well
- <h1 class=“yottly-editable”>HELLO YOTTLYh1>
.yottly-text
- This value allows Yottly to recognize that text in element is editable
- <h1 class=“yottly-editable yottly-text“>HELLO YOTTLYh1>
.link
- If you want to make also links editable you need to add to atribute class a value link
- <a href class=“yottly-editable link“><h1 class=“yottly-editable yottly-text“>HELLO YOTTLY</h1></a>
- In case the tag does not include text, add link-no-text value
- <a href class=“yottly-editable link link-no-text“><img src=“example.jpg” alt=“example.image” /></a>
.banner
- In case yoou have included to a newsletter banners and want to make it editable, you need to insert value yottly-image
- <img src=“editable-image.jpg” alt=“Editable image” class=“yottly-editable yottly-image” />
Styles consistency
- In case you want to keep elements styles consistent even while editing them you need to add the same attribute class for all these elements. This allows Yottly to recognize that these are the same elements and all changes done during editing process will appear on all of them in the same way
- <div class=“container” id=“product1”><h1 class=“product-name”>Product 1</h1><p class=“product-description”>Product 1 description</p></div><div class=“container” id=“product2”><h1 class=“product-name”>Product 2</h1><p class=“product-description”>Product 2 description</p></div>