Drag & Drop designer
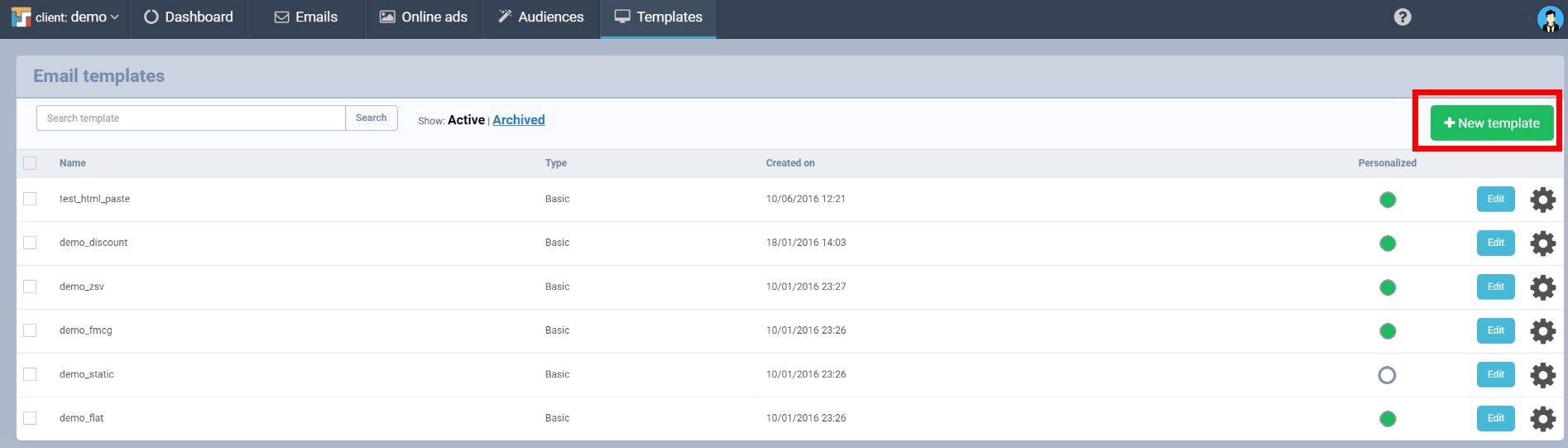
Where you can find it?
- With our Drag & Drop designer you can create now your own newsletters without any need of HTML knowledge
- The whole process of creation is very intuitive and easy
- Create your own styles, combine different colours and choose between different campaigns
- Find the icon for Drag & Drop designer right in the line near your created newsletters or try to create a new one
- Be aware that once you edited your template in Code Editor you cannot edit it in Drag & Drop designer again since both editors work separately and runs on different platforms
- It is also impossible to open older templates through Drag & Drop designer. Once you decide to use designer for newsletters creation you need to start from the beginning in Drag & Drop designer
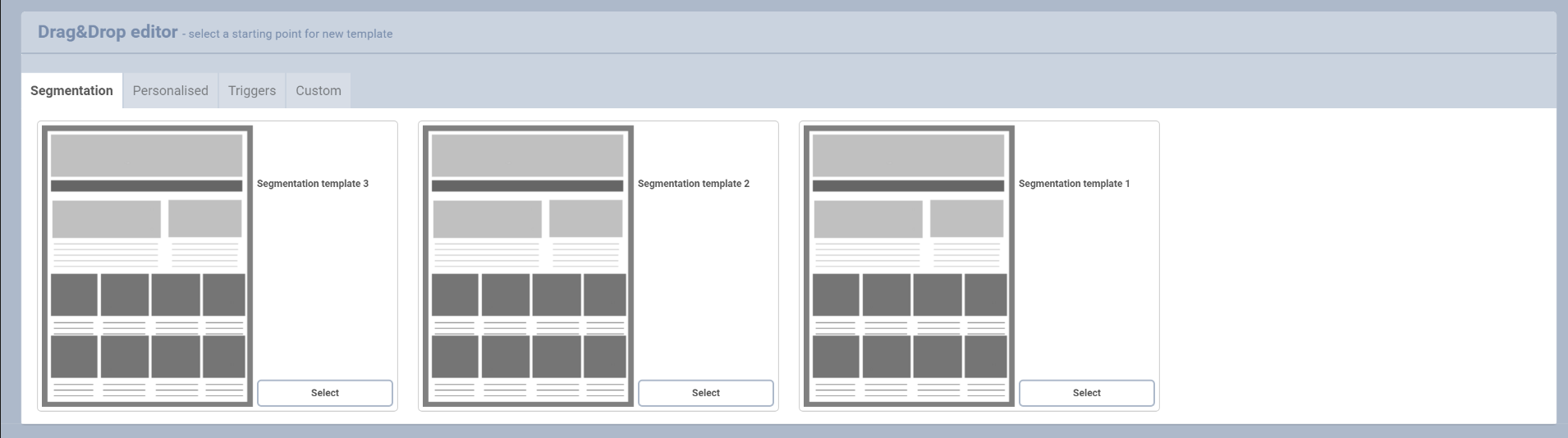
Then you need to choose which template are you going to create.
- Segmentation: The appeared content is static – determinate. However it is also necessary to adjust the template according our rules what means adding obligatory “Mustache”. This ensures appropriate sending newsletters. More info about Mustache can be found here.
- Personalized: The appeared content is not static but variable. The included products are appeared dynamically and added automatically by Yottly. Their selection is based on personalization and customer’s previous behavior. Recommended products are based on deep segmentation. That is why we use here more Mustache and define individual tags values.
- Triggers
- Custom: Here you can upload your own already prepared template.
How does it work?
- After opening your newsletter in you will see that your newsletter consists of several sections which can be edited individually according to your needs. You can insert images, links, text and much more.
- Please find more information about editing your content in following sections: